Effortlessly amplify your content with AI-powered social publishing
Grow and engage your audience through real-time data and machine-learning optimization, guiding your content to just the right place in the social conversation.
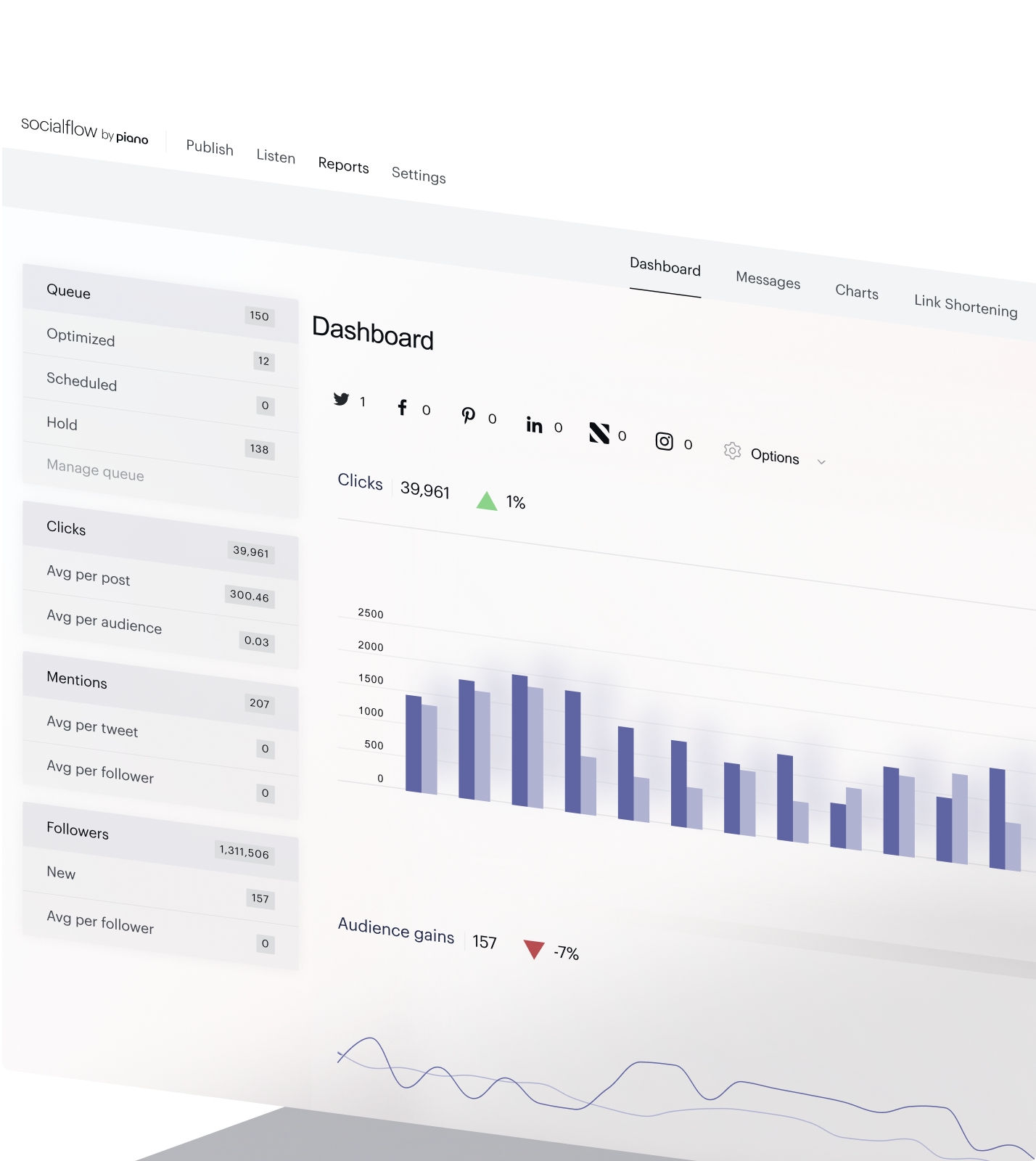
Load up the queue, let AI do the rest
By analyzing post content and audience behavior across millions of posts and thousands of social pages, Socialflow by Piano’s AI-powered publishing tool optimizes every post in the queue to distribute them during periods of peak audience engagement.

-
1+ trillion
impressions
-
2+ billion
unique devices
-
12+ billion
consumer clicks
-
10,000+
social pages

Manage your social account’s security with ease
From user management controls to advanced security options like two-factor authentication or even single-sign-on, secure your social accounts from the outside in with enterprise-grade security.
Customizable for your strategy and your team’s needs
Automate what you want while, maintaining complete control — whether tailoring your content and publishing schedules to specific brands, audiences, or channels, or customizing your interface for your team’s specific needs.

Streamlined workflow. Less guesswork.
Our algorithms do a better job than a human can of predicting when the best time to post is. With this built-in responsiveness to real-time data, you can achieve much better engagement on your best content, without the effort of manual configuration.

Maximize your impact with our team of experts
Our Campaign Services team are experts in paid and organic social media campaign management. With their help, you can drive scalable growth and maximize performance across all your social properties without lifting a finger.
-
Branded and sponsored content
Support branded content campaigns with social distribution
-
Lead generation
Acquire email newsletter subscribers
-
Subscriber acquisition
Target likely subscribers on social to drive on-site conversion
-
Subscriber retention
Re-engage subscribers on social with compelling content
-
Traffic & engagement increase
Drive audience to high-value site content to fulfill ad demand
Trusted by the world’s top media companies
Social Media Editor, Texas Monthly
“Before Socialflow, I spent the bulk of my time scheduling posts. Now I can get it done in as little as 30 minutes. It’s been a huge time-saver and allowed us to focus on creating the best content that will resonate with our audience.”
Director of Social Strategy and Innovation, Refinery29
“As a centralized and fully-automated platform, Socialflow has streamlined our workflows, helped our teams collaborate more efficiently, and enabled us to really optimize our social posting.”